【PRD】把喜马拉雅APP放进冰箱需要几步
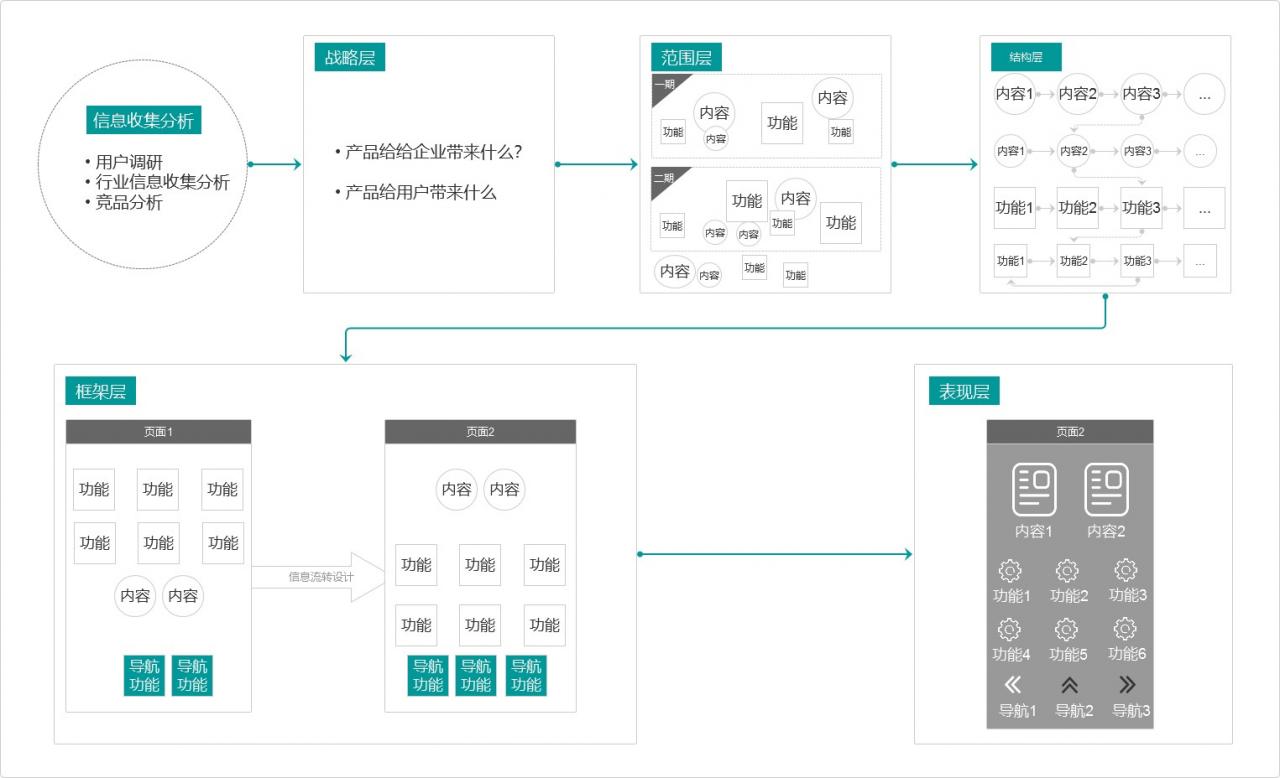
这里我们通过对喜马拉雅APP的战略层、范围层、结构层、框架层、表现层逐步分析(倒推),来加深对用户体验五要素的理解。
一、 战略层
分析目的:搞清楚产品的目标是什么?
战略层的重要性:成功的用户体验,其基础是一个明确的“战略”。知道企业与用户对产品的期许和目标,有助于促进用户体验各方面战略的确立和制定。
要搞清楚战略层必须搞清楚一个问题“我们为什么要开发这个产品?”,这个产品可以分解为两个问题:
- 公司通过产品可以得到什么?
- 用户通过产品可以得到什么?
那我们以喜马拉雅APP为例,问问她给公司带来了什么?给用户带来了什么?
我们从喜马拉雅的官网可以得知以下与战略层相关的信息:
(1)喜马拉雅的愿景
成为中国最大的好声音分享平台。
(2)喜马拉雅的使命
让人们随时随地,听我想听,说我想说。
(3)喜马拉雅的价值观
- 以用户的需求为导向不懈创新;
- 像重视生命一样重视每一个执行细节;
- 像救火一样快速响应,搞定每一个问题。
从以上信息也许可以总结出战略层所提出的两个问题的答案:
- 喜马拉雅APP可以给公司带来一个中国最大的好声音分享平台;
- 喜马拉雅APP可以给用户带来最好的一种声音享受。
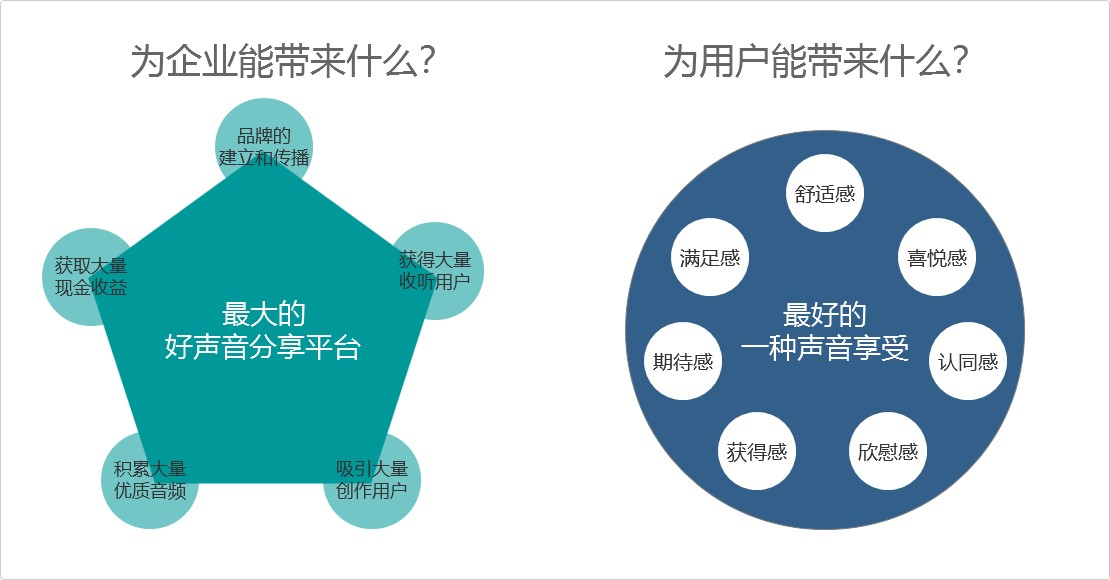
我们再来分析下最大的好声音分享平台会给公司带来什么?
- 品牌的建立和广泛传播;
- 无论是注册用户还是活跃用户,无论是音频的收听用户,还是音频的创造用户,其数量均要达到同行业的顶端;
- 无论是音频的数量还是音频的质量均要达到同行业的最佳;
- 在直接的现金收益获取一定量的利润规模。即品牌的传播范围和识别度、用户的数量级和忠诚度、内容的丰富量和质量度、收益的持续性和规模度均在同行业中处于领先地位。
我们再来分析下最好的一种声音享受给用户又带来了什么?
- 愉悦感:心情平静的舒适感、发现好声音的喜悦感、获取知识的满足感,发现共鸣的认同感;
- 成就感:创作声音的期待感、得到打赏的获得感、收到点赞的欣慰感;
其实愉悦感和成就感没有严格的界限,一个好的音频不管是音频的收听用户还是音频的创造用户都应该有这两种感觉。

二、范围层
分析目的:确定产品到底需要做什么?
1、范围层的定义
将用户需求和产品目标即战略层转变为产品应该提供给用户的全部内容需求和功能需求。
2、范围层的重要性
在产品落地设计前可以提前考虑潜在的冲突和产品中的部分粗略点,可以划定界限什么功能和内容可以做,什么功能和内容不能做,什么功能和内容暂时不需要做,什么功能和内容放在后期做。
范围层确定好的标准是:你可以准确地告诉产品开发团队要做什么和不要做什么或者暂时不做什么。
这里我们就直接分析下当前版本6.3.60.3喜马拉雅APP具有哪些功能需求和内容需求,在一个产品从0到1制定范围层时可能制定的不会这么详细,在后续的结构层和框架层的设计中偶尔也会反过来对范围层进行补充。
喜马拉雅也APP范围层-功能需求:

喜马拉雅APP范围层-内容需求:

三、结构层
分析目的:搞清楚这个产品该怎么做?
1、结构层的定义
根据用户的工作、行为和思考等方式将范围层中的功能和内容建立起一种有序的排列结构,让用户在使用产品时能够高效顺畅地实现需求。
2、交互设计
产品与用户之间的行为沟通,解决产品如何去配合与响应用户可能发生的行为。
3、概念模型
将产品的功能和内容组合成一种用户熟知的行为或行为流,让用户在使用时不需要过多的说明即可按照线下的日常行为流程高效完成服务。
4、信息架构
以各种方式将产品信息合理并有意义地呈现给用户,让用户更容易找到有用的信息;结构重要的质量标准,不是整个过程需要多少步完成,而是用户是否认为每个步骤都为合理;一个高效机构的优点是具备“容纳成长”和“适应变动”的能力。
我们在结构层的角度分析下喜马拉雅APP:
(1)听音频
- 喜马拉雅的核心服务内容:音频;
- 喜马拉雅的核心服务功能:听;
- 喜马拉雅的核心服务:听音频;
先不管听音频的用户群是什么、在什么场景下听,将自己作为一个真正的用户思考下听音频的过程:
按照听音频这一行为的正常逻辑可将其分为:听音频前、听音频中、听音频后。
我们将范围层中相关功能用“听音频”串联起来:
- 听音频前:找音频;分类查找:平台上所有音频的分类;推荐:根据用户的收听习惯(下载、收藏、评论、关注等)推荐同类型的音频;精品:平台认为已得到市场和用户认可经典音频或平台主打推荐的优质音频;相似查找:在用户关注某个类型音频专辑时,同时在音频详情页中关联类似音频;
- 听音频中:调节音频播放效果;播音速度调节、下/上一首、查看音频详情介绍、查看播放列表、定时关闭;
- 听音频后:标记音频;留言/弹幕、点赞、关注、下载、设为铃声、设为闹钟、分享(朋友圈、听友圈…)、提问主播。
(2)创作音频
根据战略层中喜马拉雅的愿景:成为中国最大的好声音分享平台;必然少不了音频的创作,我们再来看看音频的创作流程,将范围层中的相关功能用“创作音频”串联起来:
- 创作音频前:认证、个人认证、机构认证、名人名企通道;
- 创作音频中:录音、朗读文章提供、添加配乐、添加场景音效、变声、试听、裁剪、重录;
- 创作音频后:提交发布;提交、审核、发布、查看;
我的主播工作台:录音作品、直播、查看收益、我的粉丝、我的群组、我的问答。
(3)听友圈
查看听友的动态,发布自己的动态:
- 查看:点赞、评论、举报;
- 发布:图文、引用声音、引用专辑。
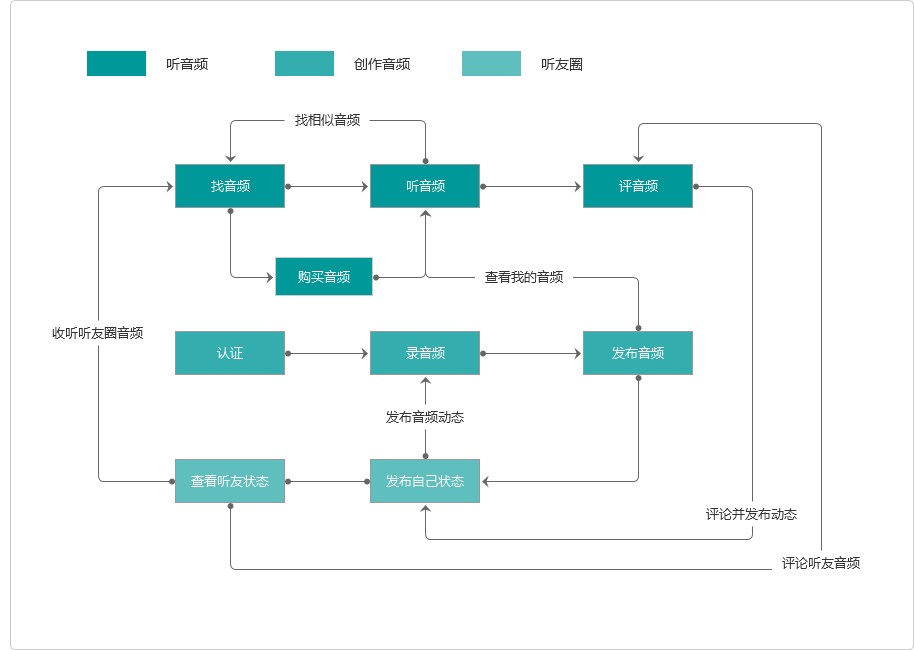
最后通过流程图将产品的三大服务流串联起来:

可以看到喜马拉雅的结构属于一种矩形结构: 允许用户在节点与节点间沿着两个或多个“维度”移动。
四、框架层
分析目的:确定这个产品怎么用起来最好用?
1、框架层的定义
确定详细的界面设计、导航设计和信息设计。
2、界面设计
(1)界面设计的定义
为某事物表达可以提供给用户做某些事多的能力;界面设计要做的全部事情就是选择正确的界面元素,这些界面元素要能帮助用户完成他们的任务,还要通过适当方式让它们容易被理解和使用;需要考虑交互元素的布局;
(2)界面设计的成功标准
一方面让用户一眼看到最重要的东西,另一方面不重要的东西可以不用突出,界面设计需要有层次感。
3、导航设计
(1)导航设计的定义
为某事物表达可以提供给用户去某个地方的能力;在每个页面中放置一些允许用户浏览整个产品的链接;需要用导航来帮助用户找到周围的出路;让用户了解自己在产品信息空间中的定位,清晰地告诉用户他们在哪以及他们能去哪。需要考虑在产品中引导用户移动的元素的安排;
(2)导航设计的要求
- 必须提供给用户一种在页面间跳转的方法;
- 必须传到出这些元素和他们所包含内容间的关系;
- 必须传达出它的内容和用户当前浏览页面间的关系。
4、信息设计
(1)信息设计的定义
为某事物表达可以为用户传达某种想法的能力;如何将产品信息呈现出来并且让用户很容易理解或使用它们。考虑传达给用户的信息要素的排布;
(2)信息形式上的设计
将信息以图文、语音、视频等形式表达;
(3)信息整理上的设计
将信息分门别类的整理。
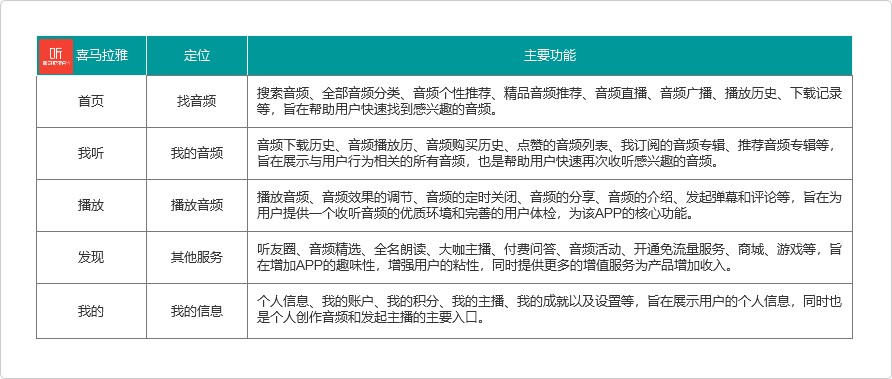
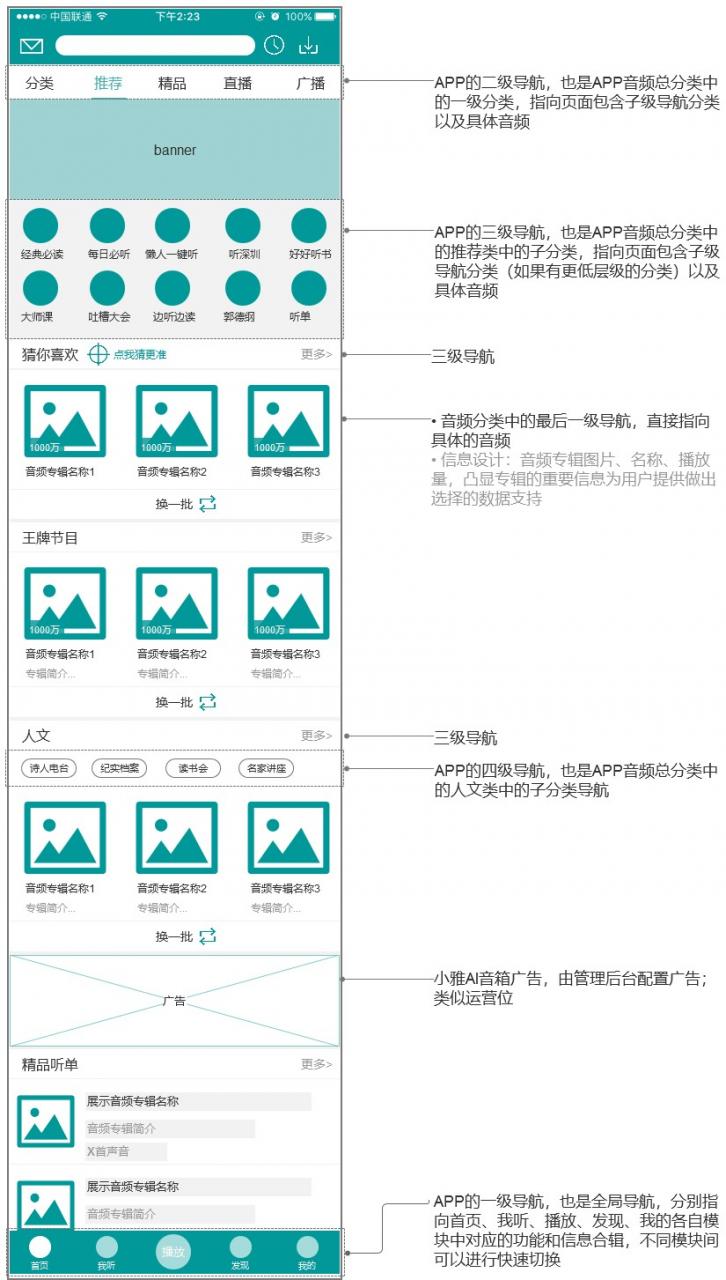
我们先整体看看喜马拉雅APP的框架:
喜马拉雅APP的一级页面:首页、我听、播放、发现、我的,从其页面的定位以及具备的主要功能进行统计分析。


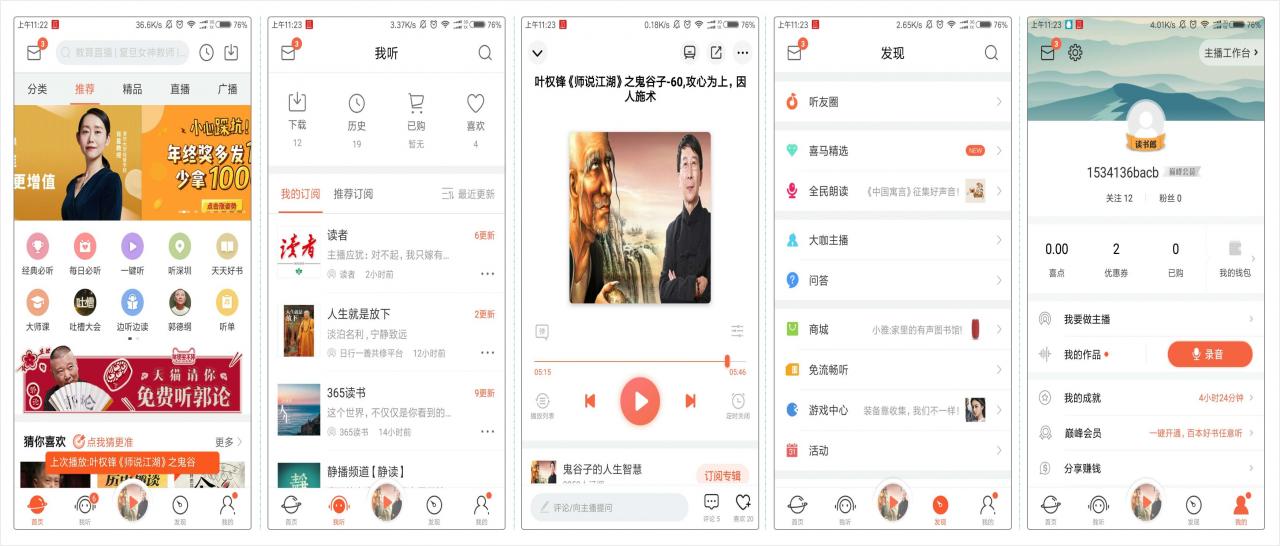
单独看看APP首页的功能和内容的布局分类:

五、表现层
1、表现层的定义
产品的内容和功能与美学汇集到一起产生一个最终设计,完成其他四个层面的所有目标,并同时满足用户的感官感受;需要解决并弥补产品框架层的逻辑排布的感知呈现问题,涉及元素的组合排列,视觉设计。
2、合理设计感知
决定产品的设计如何被人类的感觉器官感受到,涉及到视觉、听觉、触觉、嗅觉和味觉,哪些感受将被纳入产品的设计,这些由产品的类型决定的。
3、视觉设计
不光是要具有一定的美感,同时需要考虑视觉设计对于前面层面中确定的目标的支持效果如何。
(1)忠于眼睛
① 关于视觉提出问题
- 问题1:用户的视线首先落在什么地方?
- 问题2:那个设计要素第一时间吸引了用户的注意力?
- 问题3:它们对于战略目标来讲是很重要的东西吗?
- 问题4:用户第一时间足以到的东西与他们的目标是一致的吗?
② 视觉设计成功的特点
- 特点1:遵循的是一条流畅的途径;
- 特点2:在不需要太多细节来吓到用户的前提下,它为用户提供有效选择的、某种可能的引导。
(1)对比和一致性
① 对比
可以将用户的注意力吸引到重要元素上,能帮助用户理解页面导航元素之间的关系,同时也是传到信息设计中概念群组的主要手段;让差异足够清晰;
② 一致性
可以使产品的设计有效地传达信息,而不会导致用户疑惑或焦虑。
(3)内部和外部的一致性
- 内部一致性:产品内部不同页面、模块间同类型元素间的一致性;
- 外部一致性:产品与其附带设计(类似海报、宣传画、宣传视频等)的一致性。
(4)配色和排版
配色:核心的平铺色彩通常是一个更广泛的配色方案的一部分,这套配色方案是要在一个企业的所有产品中得到应用的。
表现层就不做过多说明了(还未到达那水平哈哈~~)。
六、总结
最后用下图作为文章的结尾:

- 战略层:确定产品目标;
- 范围层:所有功能和内容的合辑,确定功能和内容的范围;
- 结构层:所有框架层的合辑,涵盖所有页面间功能和内容的跳转交互,确保内容的正常流转,保证功能的顺畅运行,让服务流形成完整的闭环,可以理解为多重面与面之间的关系属于三维空间;
- 框架层:结构层的分解,确定局部结构层的合理性,涵盖页面内部和页面与页面间的过渡关系,属于二维空间;
- 表现层:对用户最直观的表达,进入框架层的入口,引导用户按照产品框架层的设计去使用产品、体验产品,涉及元素的组合排列,视觉设计,可以理解为点与面之间的关系属于一维空间。
青花瓷中水泡葱,老板叫你去敲钟!
剪指甲时,你有碰到指甲乱飞的情况吗?你有想过如何改进这款产品的用户体验吗?
过地铁安检时,旁边总会有个额外的小喇叭提醒您大包小包过安检,你有想过为何不讲这提示音组合在安检机上提升用户体验呢?
上厕所时,你有碰到水花溅到屁屁上的尴尬吗?那你有想过如何改进马桶这款产品的用户体验吗?
作者:安迪
既然来了,说些什么?