Booking.com — UX Case Study
研究
自Booking.com推出以来,许多竞争对手都采用了类似的商业模式跟随潮流,填补了市场,变得越来越受欢迎,并且在少数情况下比Booking.com本身工作得更好。
为了开始我的研究,我开始研究一些竞争对手或类似的平台,分析UI,用户体验,用户流,IA和主要功能。然而,我不会详细介绍,因为我希望将重点放在Booking.com本身的研究上。

脚本
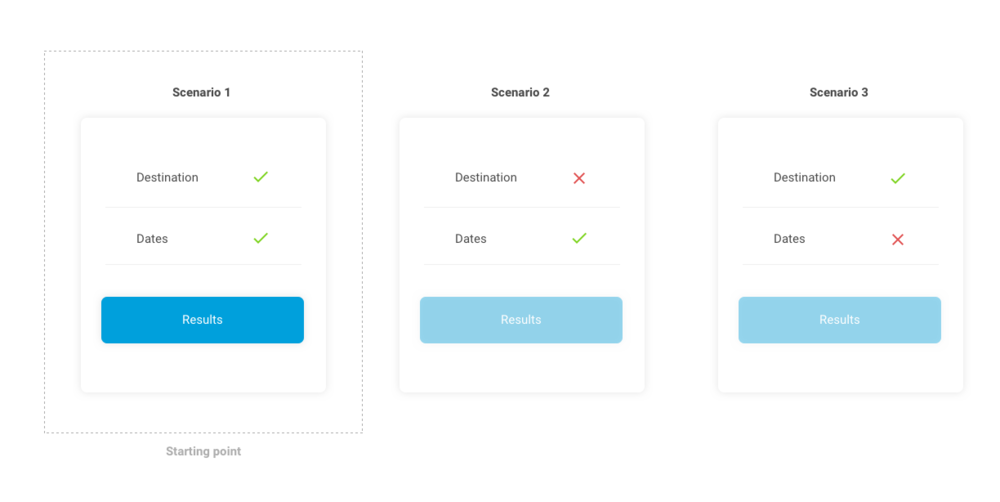
在研究过程中,我确定了许多不同的场景,并且我一直关注并开发以下内容:
场景1:用户知道其行程的日期和目的地(默认场景)
场景2:用户知道日期但不知道其旅行的目的地
场景3:用户知道目的地但不知道其旅行日期

用户角色
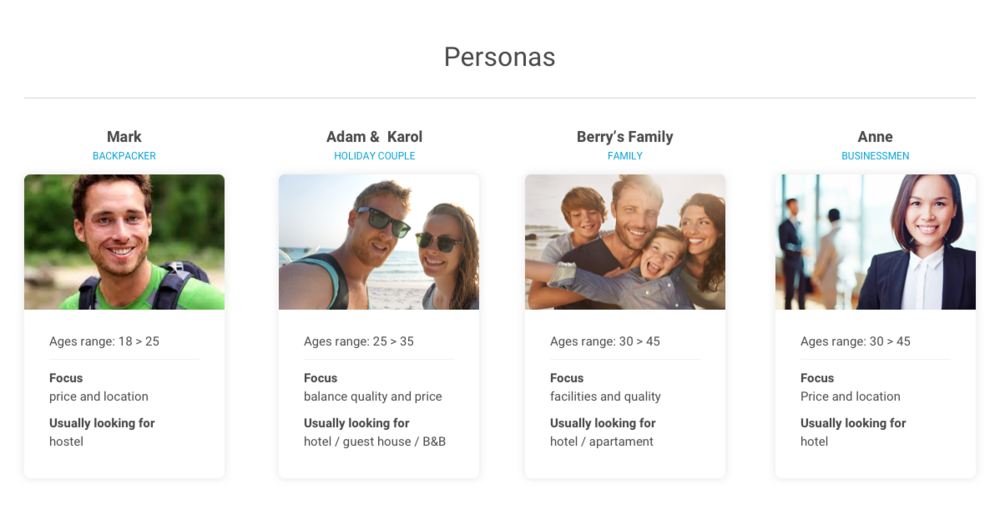
进一步研究,我确定了4个具有不同需求和不同目标的人物角色。此数据对于改善每个数据的用户体验非常有用。
目标是创造最佳行程并改进功能,为每个人提供最佳体验。

用户评论
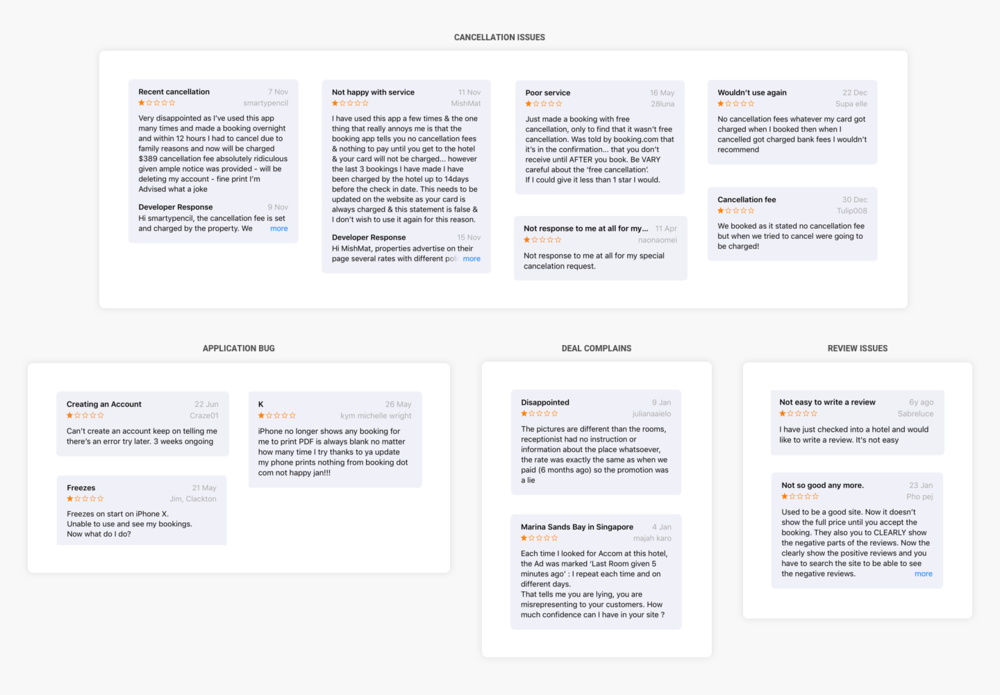
我从用户评论中得到了很好的提示,这些评论没有突出显示有关可用性或功能的相关问题。我将投诉分为4类:
1.预订取消
2.App Bug
3.处理投诉
4.查看可视化
最相关的是,毫无疑问,取消预订。太多用户注意到与主机取得联系的不合理费用或困难。

用户访谈
基于30个用户的样本组,我试图获得进一步的反馈,我强调了以下注意事项:
与其他平台相比,平均价格通常更高
很难找到有关这些属性的负面反馈。该系统的结构突出了积极的反馈
也很难与主持人取得联系并收到他们的回复
我想提出一个引用,这非常有趣,因为它不会偏离用户评论中面临的“用户投诉”(交易投诉)。
痛点
总结我讨论过的研究,我提出了以下几点考虑:
1.没有适当的解决方案来涵盖已确定的方案。用户似乎需要获得获得合适结果所需的所有信息
2.考虑到每个角色,没有功能可以改善用户体验
3.可以改进UI并使用户更加集中,而不是“以销售为中心”
4.有关预订取消和接触主机的问题
让我们从解决方案开始
从痛点开始,我试图找到解决方案来解决它们并引入整体新功能以改善用户体验。
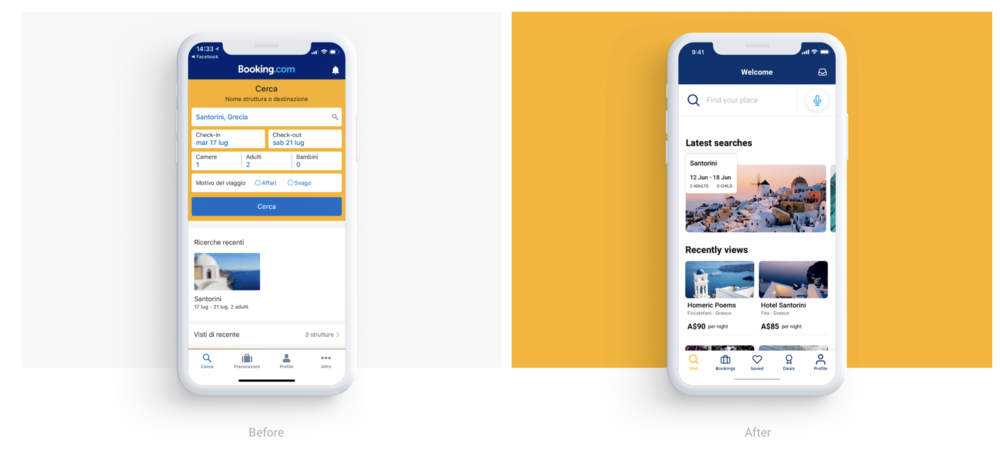
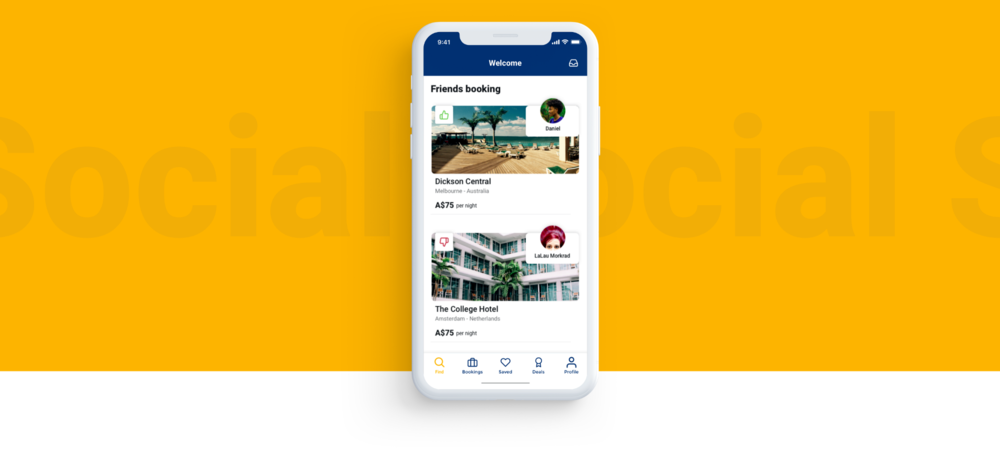
主页
总的来说,我在当前的主页上做了很多改动。搜索过程已经完全重新设计,试图避免在第一个实例中获得结果所需的太多信息。
导航 - 我设计了一个新的Tab栏,从IA中拉出“已保存”按钮,这样用户就可以快速访问自己保存的属性。此外,我介绍了新的“交易”部分,稍后我会更好地解释。
有用的小部件 – 至于之前的版本,我保留了与最新搜索和属性视图相关的有用小部件,重新访问用户界面以改善外观和可用性。

社交 - 如今,社交网络更加融入了用户的生活方式。那么为什么不应该包括在booking.com中呢?我添加了一个新功能,允许用户连接自己的网络并查看他们选择的最新属性,包括一些关于它的快速反馈(即喜欢/不喜欢)。我已将此功能降级到主页,因为我希望在将其推广到其他部分之前收集更多有关它的数据。

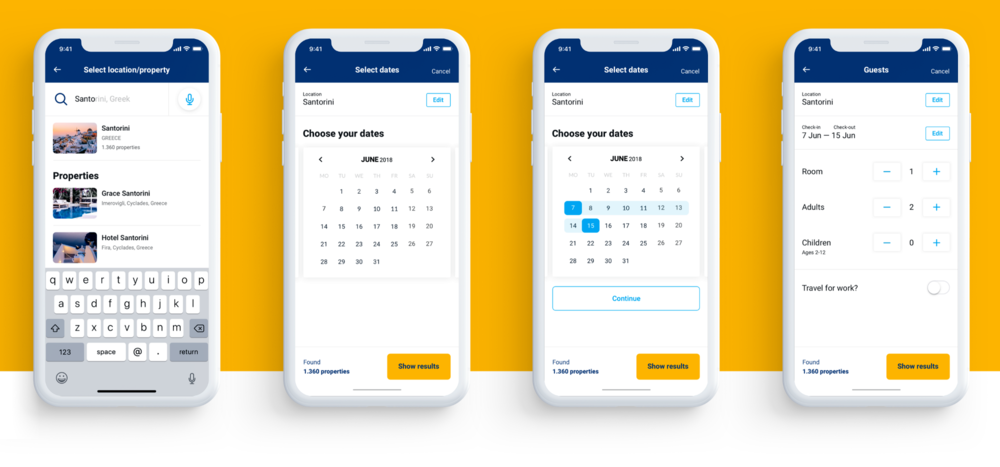
搜索 – 现在,该过程已分为多个步骤。在第一个之后,即使没有指定任何日期或其他信息,也允许用户到达列表页面。因此,涵盖了场景3。此外,我介绍了用户可以使用的语音搜索,使搜索更容易。基于我从人物角色中获得的假设,列表页面的结果将使用搜索的最后一步中的信息进行自定义:
1名成人 – 背包客 – 宿舍
2名成人 – 度假夫妇 – 酒店,宾馆或B&B
2名成人+儿童 – 家庭 – 公寓或酒店
1名成人+商务选择 – 商人 – 酒店
| 注意:即使列表页面中突出显示的设施也会根据这些假设显示。

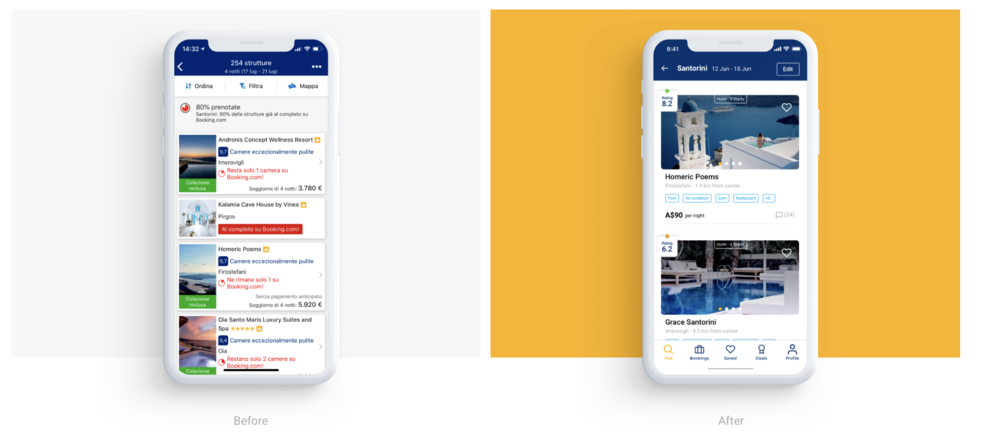
列表页面
列表页面显示了许多改进可用性的整体更改:
我将过滤器从3个按钮更改为2个按钮以减少用户的步骤 – 它也保持在底部以便更快捷地访问
我添加了一个标签来标识属性类型
该物业提供的主要设施已在第一时间向用户展示。
注意:利用角色数据,可以自定义属性列表以突出显示每个角色正在寻找的相关信息。
我将价格转换为“for night”而不是“total”,以便在属性之间进行比较
我避免了“交易重点”

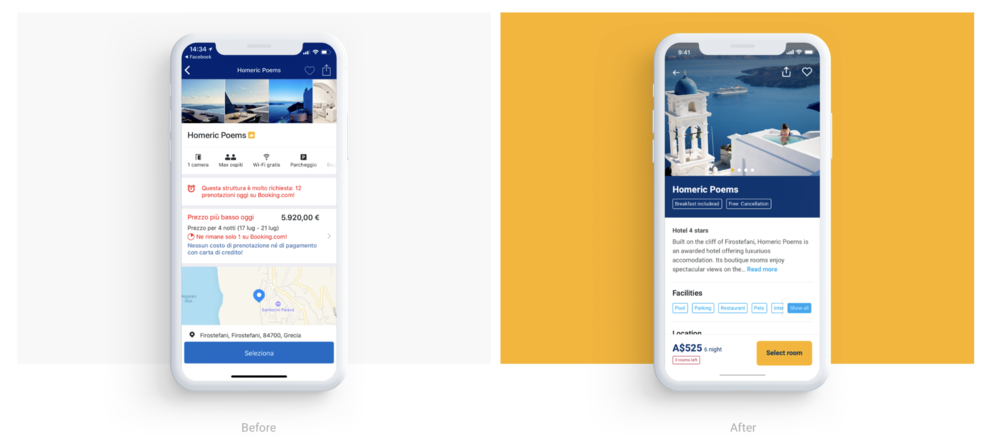
物业详情
我已经推出了许多可以在列表页面中引入的更改。在这种情况下,价格已经显示为总计,以避免隐藏可能影响总价格的潜在额外费用。
我还想强调一个与评论相关的次要功能,其中允许用户通过评级(按按钮排序)过滤它们。 – 此问题在用户评论中被发现。

交易
在研究开始时,我确定了方案2 – 用户还不知道自己的目的地。为了提供更好的用户体验,我介绍了一个新的部分,用户可以在其中找到来自不同目的地的包。由于过滤器,用户可以选择最适合其需求的包(期间 – 大陆 – 国家等…)

原型
我构建了一个显示整个项目的原型,显示了之前面临的每个模型。

结论
由于时间限制,研究和结果假设是基于我的个人经验和少量数据。需要进行深入分析和其他测试,以便完善和验证解决方案。
原文:https://medium.muz.li/booking-com-ux-case-study-7ffb39e54791
既然来了,说些什么?